For many people with disabilities, shopping in bricks-and-mortar stores is a challenge. Lack of orientation, inaccessible product information or motorised hurdles such as pushing a shopping trolley often make the experience difficult. No wonder online retail is a more attractive option for many.
However, a study conducted by Aktion Mensch, Stiftung Pfennigparade, BITV-Consult and Google in June 2023 shows that online shops still have a lot of catching up to do. Of the most visited shops in Germany, 75% were not accessible, even though one in six Germans with disabilities regularly shop online.
This is where the Accessibility Strengthening Act comes in. It aims to ensure that digital services are accessible to everyone - and also brings new requirements for online shop operators.
Find out exactly what the law regulates and what it means for your shop in this article.
What is the Accessibility Strengthening Act?
From mid-2025, companies that offer digital products or services will have to fulfil new accessibility requirements. This means that you, as the operator of an online shop, should also address the issue in good time. But what exactly is behind the new law?
The Accessibility Strengthening Act (BFSG) - briefly explained
The Accessibility Strengthening Act (BFSG) defines binding requirements for the accessibility of products and services in Germany. It obliges private companies to make their products and services accessible if they fall within the scope of the law. The aim is to enable equal access for all people - especially people with disabilities.
Based on EU Directive 2019/882, the law was passed in 2021 to fulfil the European Accessibility Act (EAA). However, it will only apply from 28 June 2025, when new products and services must comply with the requirements. However, transitional periods apply to certain areas, but more on this later.
The exact requirements for accessibility were set out in a supplementary legal ordinance, which was published in 2022. This was drawn up jointly by several ministries, including the Federal Ministry of Labour and Social Affairs and the Federal Ministry of Economic Affairs and Climate Protection.
BFSG and BITV - what is the difference?
While public bodies have been obliged to make their digital offerings accessible for years - regulated by the Barrier-free Information Technology Ordinance (BITV 2.0) - the BFSG goes one step further. It applies similar requirements to companies that provide digital products or services.
The BITV 2.0 was introduced in 2002 and is mandatory for all public organisations in Germany. It is based on the Web Content Accessibility Guidelines and implements the technical requirements of the European standard EN 301 549 for the German context.
The Accessibility Act now takes up these standards and extends them to the private sector, in particular to areas such as online shops, mobile applications and digital services. The BFSG is therefore a significant step towards greater inclusion and accessibility. It not only offers clear guidelines for companies, but also the opportunity to reach new target groups and increase customer satisfaction.
What does accessibility mean?
Accessibility ensures that products and services are accessible and usable for all people - without additional hurdles. This is particularly important for people with disabilities.
Accessibility is defined in the BFSG Act: Products and services are accessible if they can be found, accessed and used ‘in the generally customary manner, without particular difficulty and generally without outside help’ (Section 3 (1) BFSG).
This definition is based on the Disability Equality Act (BGG), but has been adapted in the BFSG to the specific requirements of private economic operators. This primarily relates to products and services that are used by consumers in everyday life - for example in e-commerce.
Who ultimately benefits from accessibility? Accessibility makes life easier for many people, including
- People with physical limitations: for example, wheelchair users or people with limited mobility.
- People with sensory impairments: for example, deaf, blind or visually impaired people.
- People with cognitive or learning-related impairments: such as people with learning difficulties or an intellectual disability.
- People with temporary restrictions: for example after an operation or injury.
But accessibility doesn't just help people with disabilities. Clear navigation, simple language and well-structured content make products and services more user-friendly for everyone. Companies that act accessibly benefit from satisfied customers and reach new target groups.
But accessibility doesn't just help people with disabilities. Clear navigation, simple language and well-structured content make products and services more user-friendly for everyone. Companies that act accessibly benefit from satisfied customers and reach new target groups.
BFSG: who is affected?
Who does the Accessibility Strengthening Act apply to? Ultimately, the Digital Accessibility Act is aimed at manufacturers, retailers and importers of products as well as providers of services that are used by consumers. Micro-enterprises with fewer than ten employees and an annual turnover of less than two million euros are exempt from the requirements for services. However, products must also be offered barrier-free by these companies.
In concrete terms, this means that from 28 June, products must meet the requirements of the Accessibility Strengthening Act 2025. They must undergo a conformity assessment procedure, have an EU declaration of conformity and CE labelling. Services must also be offered barrier-free from this date - with the exception of certain services that have transitional periods.
Important for the Accessibility Strengthening Act: B2B products and services, i.e. offers that are aimed exclusively at companies and not end consumers, are not directly affected by the BFSG. Nevertheless, companies can design their products to be accessible and thus gain a competitive advantage.
Which products must be accessible?
- Computers, tablets, smartphones
- Cash machines, ticket machines
- Televisions with internet access
- E-book readers
- Routers
Which services must be accessible?
- Telephone service
- eBooks
- Messenger services
- Apps on mobile devices for interregional passenger transport
- Banking services
- Electronic commerce
- Passenger transport services (e.g. ticket machines)
What are the consequences of non-compliance?
If you do not offer your products or services without barriers from mid-2025, consumers can contact the responsible market surveillance authority. This authority will check compliance with the BFSG and carry out random checks.
Accessibility Strengthening Act - the threat of penalties:
- Fines or
- prohibition of the provision of the product or service can be imposed if the accessibility requirements are not met.
- Inspections may also be carried out if exceptions are claimed in a declaration of conformity.
BFSG transition periods: What is important to know?
The Accessibility Act applies to websites and online shops: from 28 June 2025, they must be accessible without exception. However, please note that there are transitional periods.
For services that can only be provided with certain products that fall under the Accessibility Improvement Act for websites and shops, a longer deadline applies. This ends on 27 June 2030, which corresponds to a transition period of five years. Self-service terminals may even be operated until the end of their economic life, but no later than 2040. A transition period of up to 15 years applies here.
There are also some exceptions: For example, time-based media such as recorded audio or video files do not have to be designed to be accessible. Content that is no longer updated or edited after 28 June 2025 also does not have to be adapted - provided that the entire website remains in a so-called ‘frozen’ state.
Is an online shop legally obliged to ensure accessibility?
In short: Yes! Operators of online shops are also subject to the Accessibility Strengthening Act, which sets out clear requirements for accessibility. According to the law, online shops are considered ‘services in electronic commerce’ (Section 1 (3) No. 5 BFSG) and must be barrier-free from June 2025. This applies to both the use of the website and the entire purchasing process.
Online shops are therefore obliged not only to make their products accessible, but also to ensure that all relevant functions and information are accessible to every user.
Accessibility in the online shop means in practice:
- Accessibility information: Operators must provide information about the accessibility of their products and services when it is available.
- Accessible functions: Security-relevant functions such as identification, authentication, payment processes and electronic signatures must be designed in such a way that they can be used without barriers.
Those who deal with the requirements of the Accessibility Online Shop Act at an early stage not only create the basis for avoiding penalties, but also position themselves in the market in a future-proof manner. Compliance with the Accessibility Strengthening Act for websites from 2025 is not an option for online shop operators, but an obligation. From June 2025, all key functions - from the ordering process to payment processing - must be designed in such a way that they are accessible and easy to use for all users.
But it's not just about legal requirements: Accessibility opens up new opportunities for online shops.
Why are accessible online shops indispensable?
61% of people with disabilities already shop online frequently or very frequently - compared to only 51% of people without disabilities. This shows that an accessible online shop is not only a social responsibility, but also an economic opportunity.
Accessibility allows you to reach a larger and more diverse target group, increasing your sales and attracting new customers.
1. Reach a larger target group
An accessible online shop appeals not only to people with disabilities, but also to older people or people with temporary restrictions. If the shop can be used by everyone, accessibility and customer satisfaction increase.
This means more potential and a greater reach.
2. Improvement of usability
Accessible websites are generally more user-friendly. They offer better navigation and a simpler user experience, as operation is clearly structured and intuitive. An accessible design contributes to an overall more comfortable use - for people with and without disabilities.
3. Positive effects on SEO
Accessibility not only promotes user-friendliness, but also has a positive effect on search engine rankings. Websites that are well structured and have clear, understandable content are rated better by search engines. In addition, an accessible design often ensures faster loading times and more stable websites.
4. Positive brand image
In times of diversity and inclusion, consumers increasingly expect companies to take responsibility and integrate accessibility into their offerings. A commitment to accessibility shows that a brand is taking responsibility and responding to the needs of a broader target group. This strengthens trust and can lead to a more positive brand perception in the long term.
5. Legal consequences of non-compliance
Anyone who does not comply with the requirements of the BFSG Act must expect fines or the prohibition of the offer of products or services - this also applies to you as a shop operator. In the event of a lack of accessibility, consumers can contact the responsible market surveillance authority, which will check compliance. If deficiencies are found, you must establish conformity. In the event of refusal or persistent non-compliance, further legal action may be taken.
Invisible hurdles: What barriers mean in online retail
Have you ever thought about how easy it is for you to navigate a website or add products to your shopping basket? For people with disabilities, these steps can be almost insurmountable hurdles. But what does this mean in concrete terms?
We would like to give you an understanding of the perspective of people with disabilities and show you examples of the challenges they might face on an ordinary website.
Barriers for visually impaired or blind people
- Screen reader problems: Websites are often not programmed in such a way that screen readers can interpret them reliably. Headings are missing or are not correctly labelled as such, so that blind users have no orientation.
- Insufficient contrast: Text with poor contrast to the background makes it difficult for visually impaired people to read.
- Inaccessible captchas: Graphic codes for verification often offer no alternative solutions for blind or deaf users.
- Search problems: When searching for products, suggestions are often displayed that are not read aloud, which means that important content is lost.
- Cookie banners as a barrier: Visually impaired users with screen readers or people with motor impairments in particular often have difficulties using cookie banners. If they are not designed to be accessible, navigation becomes unnecessarily complicated.
To better understand how blind people with a screen reader navigate a website and what barriers they encounter, it is worth taking a look at the following video:
Obstacles for people with motor impairments
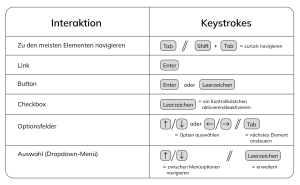
- Keyboard navigation: Many users with motor impairments are dependent on the tab key or alternative input devices. Websites that do not offer well thought-out tab navigation are difficult for them to use.
- Control elements: Small buttons or input fields that are difficult to reach are impractical. Faulty programming can also override voice controls.
- Time limits: Forms or processes with short time limits often cannot be completed in time.
- Drop-down menus or hover effects: These navigation methods are often not usable with alternative devices such as keyboards or voice controls.
Barriers for people with hearing impairments
- Inaccessible audio and video content: Lack of subtitles or transcripts make videos and podcasts incomprehensible. Automatically played videos without a clear stop function can be annoying.
- Customer support: Telephone support is often the only contact option offered. Alternatives such as chats or sign language interpreters are often lacking.
Cognitive barriers and complex language
- Unclear page structures: People who have difficulties with long or convoluted content are put off by confusing websites. Information such as returns details is often too hidden.
- Animated content: Flashing or animated content can be confusing or even lead to overstimulation.
- Difficult language: Technical terms or complex sentence constructions make it difficult to understand. Simple language or pictograms would be more helpful.
Problems with documents and invoices
- Non-accessible PDF files: Many invoices are available as image PDFs that cannot be read by screen readers or other assistive programmes.
- IBAN and other data: Important payment data is often stored in inaccessible formats or placed in unfavourable locations.
Accessibility Strengthening Act: an overview of requirements and standards
After looking at the challenges that people with disabilities face online, the question arises: How can online shops be designed to be accessible?
The basis for barrier-free design is formed by the requirements of the Accessibility Strengthening Act, which defines clear standards and norms for accessibility. To do this, you need to refer to various guidelines.
Web Content Accessibility Guidelines: Gold standard for accessible web content
The Web Content Accessibility Guidelines (WCAG) 2.1 form the international standard for the accessibility of web content and are therefore the basis for the design of accessible online shops. Developed by the World Wide Web Consortium (W3C) as part of the Web Accessibility Initiative (WAI), the guidelines aim to make the internet more accessible for people with different abilities.
Why are the WCAG so important?
Online shops must fulfil at least conformance level AA of WCAG 2.1 in order to be considered accessible. These guidelines describe in detail how web content can be designed so that it is accessible to as many people as possible - regardless of whether they have motor, visual or cognitive impairments.
The 4 principles of WCAG
The WCAG 2.1 guidelines are based on four basic principles:
- Perceivable: Content must be accessible to all users, for example through high contrast and alternative text formats for images and graphics.
- Usable: The interface should be usable for everyone, including people with limited motor skills - for example, by allowing all functions to be controlled using the keyboard.
- Understandable: Navigation and content should be intuitive so that users can easily interact and find their way around.
- Robust: Digital content should remain accessible and functional in the long term, regardless of platforms or technologies.
Success criteria and conformity
How can you test the standards? WCAG 2.1 includes a total of 78 testable success criteria, which are divided into three conformance levels. Each of these levels ensures that websites are accessible to all users - especially people with disabilities.
- Level A defines the basic minimum requirements. Without the fulfilment of these criteria, a website cannot be considered accessible. It ensures that essential functions on the site are accessible so that it can be used by people with the most common disabilities.
- Level AA, which is considered the minimum level for legal requirements, is particularly important for online shops. This level is also the conformance level required by WCAG for online shops. It ensures that all success criteria of levels A and AA are met, allowing most user groups, including people with moderate disabilities, to access the website without any problems. Shops that achieve this level therefore offer a good level of accessibility.
- Level AAA represents the highest standard and ensures that the website is also accessible for people with more severe disabilities. Although fulfilment of these criteria is not mandatory and not feasible for many websites, achieving this level demonstrates particularly high quality in terms of accessibility.
For your website - especially if you operate an online shop - compliance with WCAG level AA is mandatory. The 78 success criteria are clearly defined and easy to check. These include points such as keyboard operation, good contrasts, simple form utilisation and alternative texts for images. In this way, you fulfil the accessibility requirements and improve the user experience.
How do you determine conformity?
Important to know: Conformity with WCAG 2.1 is only determined if all relevant success criteria for the corresponding level are met. It is crucial that the entire website or online shop fulfils the requirements. For example, a shop may have an accessible checkout process, but if there are still barriers on other pages, it cannot be declared fully compliant. A declaration of conformity is only valid if all processes - from registration, product selection and payment through to completion of the purchase - fulfil the WCAG requirements.
In order to reliably determine conformity, there is a supplementary, non-normative guideline: the WCAG-EM (Evaluation Methodology). This methodology describes how to proceed to evaluate the accessibility of a website or individual pages. Instead of checking the entire site, a representative selection of pages is analysed. On this basis, a well-founded statement can be made about the entire website.
Regularly updating the WCAG
Another important point is the regular further development of the WCAG. The current version 2.1 was replaced by WCAG 2.2 in October 2023. For you as a shop operator, this means: Check your pages and functions regularly! Remember to implement the latest guidelines directly when adding new features. This will not only make your shop accessible, but also future-proof and inclusive.
BFSG, WCAG - both are important topics for you as an operator, which not only cover the legal requirements for accessibility, but are also intended to improve the user experience for everyone.
European standard EN 301 549: The European standard
If you deal with the BFSG, you will come across this abbreviation sooner or later: EN 301 549. The European standard EN 301 549 is based on the international WCAG guidelines, but has a specific focus on the European market. It defines the technical requirements for the accessibility of websites and digital platforms and is therefore particularly relevant for companies operating in the EU. Its main objective is to design digital products and services so that they are accessible to all people - including those with disabilities.
Why is EN 301 549 important?
As the legal framework for accessibility in the EU, EN 301 549 is particularly important. It is not only focussed on websites, but also includes apps, software and other digital interactions. While the standard is based on the principles of WCAG, it goes one step further and takes into account Europe-specific requirements.
EN 301 549 and the EU Directive 2019/882
Closely related to EN 301 549 is EU Directive 2019/882, which obliges all EU member states to embed accessibility in digital and physical products and services. EN 301 549 plays a central role here, as it describes the technical requirements that must be met in order to fulfil the BFSG standards.
However, EN 301 549 is being continuously developed. This is also an important aspect that should not be forgotten. With each new version, it is adapted to advances in technology and accessibility. The current version 3.2.1, for example, is binding for public bodies in Europe and contains detailed specifications for the accessibility of websites and apps.
Accessibility Strengthening Ordinance: The national concretization
In Germany, the Accessibility Strengthening Ordinance (BFSGV) plays a decisive role when it comes to the accessibility of digital products and services. It implements the EU guidelines on accessibility and specifies the requirements of the German Accessibility Strengthening Act (BFSG).
For you as a store operator, this means that your digital offerings must be designed in such a way that they comply with the principles of accessibility - perceptible, operable, understandable and robust. These principles are firmly anchored in the WCAG guidelines and the European standard EN 301 549 and provide you with clear guidance.
The BFSG regulation adopts the technical standards of EN 301 549 and follows WCAG 2.1 (Level AA), which is the global benchmark for accessible digital offerings. This close coordination ensures that your online store not only meets national, but also European and international requirements - a clear advantage for you and your target group.
PDF/UA standard: Accessible PDF documents
PDF documents are an integral part of digital communication - from invoices to catalogs. The PDF/UA standard (ISO 14289) ensures that people with disabilities can also use this content. This specifies the requirements for the accessible design of PDF files and creates a uniform basis for their creation, presentation and use.
Important aspects of the PDF/UA standard
- Structured content: Accessible PDF documents must have a logical structure that arranges the content in a meaningful order. This is particularly important so that screen readers can read out the text in the correct sequence.
- PDF tags for semantic markup: All content in a PDF document - from headings and paragraphs to tables and images - must be provided with PDF tags. These mark the meaning of the individual elements and make the document structure usable for assistive technologies.
- Alignment with WCAG: The PDF/UA standard is based on the WCAG specifications. It therefore adopts its principles for accessible digital content, such as perceptibility, usability, comprehensibility and robustness.
- Technical and content requirements: In addition to technical aspects, such as correct formatting and tag markup, the standard also includes content requirements. For example, alternative descriptions must be provided for images in order to make visual content accessible for visually impaired users.
- Quality standard for software and technologies: The PDF/UA standard not only provides guidance for the creation of accessible documents, but also for the development of software and assistive technologies that display or process these documents.
Matterhorn protocol: Checking compliance
The Matterhorn protocol helps you to systematically check compliance with the PDF/UA standard. It provides clear orientation:
- 31 checkpoints cover the core requirements for accessible PDFs.
- 136 error conditions help to identify and avoid typical problems.
For developers and testers, it is an indispensable tool for making PDF documents accessible. But beware: A PDF that is PDF/UA-compliant may meet the minimum technical requirements, but it does not automatically fulfill all legal requirements. In order to comply with regulations such as EN 301 549 or national laws, further criteria must be taken into account. Use the protocol as a starting point to make your PDFs inclusive and legally compliant.
BFSG 2025: What companies need to do for accessible online stores
As you have no doubt realized, accessibility is not only a legal obligation, but also an opportunity to offer all users a pleasant shopping experience. To make online stores and websites more accessible, design, development and content must work hand in hand.
Design and structure
A good design starts with a clear structure. Headings are more than just visual separators - they serve as an orientation aid and make it easier for users to find their way around the site. A correct hierarchy from h1 to h6 is crucial, as it ensures that content is perceived in a meaningful order. This is supported by elements such as lists and paragraphs, which structure the text and promote quick comprehension of the content.
Contrasts also play a major role. Colors that stand out strongly enough from one another not only make the page more accessible for people with impaired vision, but also improve readability overall. The WCAG provides clear values for contrast ratios here - an important point of reference for designers.
Development
Technical implementation is at the heart of the accessibility website obligation. A key point is keyboard operability: users should be able to control all areas of the page, including interactive elements such as buttons and form fields, using only the keyboard. Native HTML elements usually have this capability, but with custom widgets it is up to the developers to ensure this. The W3C's Authoring Practices Guidelines (APG), which provide specific instructions for implementation, can help here.
Another important element is the focus indicator, which makes visible where the user is currently located. Browsers usually provide a standard indicator, but this must be clearly visible on all backgrounds. If companies want to use their own indicators, these must be high-contrast and easily recognizable.
Furthermore, the right semantics are essential in development. HTML elements such as buttons, links or checkboxes not only contribute to functionality, but also provide assistive technologies with information on how an element can be used. The arbitrary use of HTML - for example a “div” instead of a button - can quickly lead to barriers. This is where WAI-ARIA attributes can help to close the gap and improve usability.
Content and SEO
Above all, accessible content means keeping texts clear and simple. Complicated sentence structures or unnecessarily difficult terms can frustrate users and should be avoided. Headings and lists not only create structure, but also give readers “mental breaks” to better process the content.
Special attention should be paid to alternative texts for images - these are not only indispensable for screen reader users, but also improve the SEO ranking. Links should also be properly labeled with link titles. The same applies to multimedia content: Videos should be supplemented with subtitles or audio descriptions so that they are accessible to all.
Why the separation of structure and design is important
One of the most important best practices for accessible websites is the separation of content, structure (HTML) and design (CSS). This clear distinction makes it easier for users to adapt fonts, sizes or colors to their needs. Assistance systems such as screen readers also benefit from a clean HTML structure, as they can interpret the content better.
In addition, this separation facilitates the maintenance and further development of the page, simplifies changes to the design and minimizes the risk of errors. It is also important, for example, to avoid using HTML tables for layout design, as these can make the use of screen readers considerably more difficult.
How do you check the status quo of your accessibility?
Before you can make online stores and websites accessible, you first need to assess the current status of accessibility. The tests are currently still based on BITV 2.0, as the underlying European standard EN 301 549 is being revised for the BFSG. The requirements of BITV 2.0 - originally developed for the websites and apps of public bodies - nevertheless provide a helpful basis, as they apply the same principles as EN 301 549.
Test options for an initial check
The test steps of the official BITV test provide a good orientation, also for online stores. They cover important aspects such as contrast, semantic structure and keyboard operability. Although this test was developed specifically for the barrier-free design of offers from public bodies, it can provide valuable information on the areas in which there is room for improvement.
In addition, numerous tools and plugins are available to test individual aspects of accessibility. These tools analyze specific areas such as contrasts or HTML structures. However, it is important to note that each tool has its own focus. Therefore, several tests are often necessary to obtain a complete picture - which can be time-consuming and complex.
Our accessibility audit: your step towards an inclusive online service
Would you like to know how accessible your online store or website really is? Our specialized accessibility audit gives you a complete picture of the accessibility of your digital offerings. We combine automated testing procedures with manual analysis by our experts - so you don't have to struggle with different tools and tests that often deliver different results. Instead, you get a clear and comprehensive assessment.
What you can expect from our audit:
- Automated testing: We use advanced testing tools to check your website for the most important accessibility criteria - quickly and accurately.
- Manual inspections: Our experts go one step further. They check your site for barriers that automatic tests often overlook. This is how we ensure that no obstacle goes undetected.
- Detailed audit report: You receive a clearly structured report from us that shows all the results of the analysis - comprehensible and action-oriented.
Individual recommendations for action: Based on the results, we develop a customized plan with specific recommendations on how to make your site accessible and BFSG-compliant.
With our accessibility audit, you are ideally equipped to make your digital presence truly inclusive in accordance with the Accessibility Act 2025. You not only save time, but also ensure that your online service meets all requirements.
Accessibility: 2025 - setting the course now
Accessibility is no longer a niche topic - it is an important quality feature that is not only worthwhile for B2C companies, but also for the B2B sector. After all, those who focus on accessibility today not only improve the user experience, but also ensure a growing target group, a positive brand image and, last but not least, compliance with legal requirements such as the BFSG.
The digital future is inclusive - and it's coming sooner than you think. Those who are still hesitating could soon find themselves in a tight spot when the requirements for B2C implementation become even stricter. So why wait? Tackle the issue of the Accessibility Strengthening Act now and reap the benefits in the long term.
It's the right time to make your website or online store future-proof and accessible for everyone.