Für viele Menschen mit Beeinträchtigungen ist der Einkauf im stationären Handel eine Herausforderung. Orientierungslosigkeit, unzugängliche Produktinformationen oder motorische Hürden wie das Schieben eines Einkaufswagens machen das Erlebnis oft beschwerlich. Kein Wunder, dass der Online-Handel für viele eine attraktivere Option darstellt.
Doch eine Studie von Aktion Mensch, der Stiftung Pfennigparade, BITV-Consult und Google aus Juni 2023 zeigt, dass auch Online-Shops noch viel Nachholbedarf haben. Von den meistbesuchten Shops in Deutschland waren 75 % nicht barrierefrei, obwohl jeder sechste Deutsche mit Beeinträchtigungen regelmäßig online einkaufen geht.
Hier setzt das Barrierefreiheitsstärkungsgesetz an. Es soll dafür sorgen, dass digitale Angebote für alle zugänglich werden – und bringt auch für Betreiber von Online-Shops neue Anforderungen mit sich.
Was genau das Gesetz regelt und was es für Ihren Shop bedeutet, erfahren Sie in diesem Beitrag.
Was ist das Barrierefreiheitsstärkungsgesetz?
Ab Mitte 2025 müssen Unternehmen, die digitale Produkte oder Dienstleistungen anbieten, neue Anforderungen an die Barrierefreiheit erfüllen. Dies bedeutet, dass auch Sie als Betreiber eines Online-Shops sich rechtzeitig mit dem Thema auseinandersetzen sollten. Doch was genau steckt hinter dem neuen Gesetz?
Das Barrierefreiheitsstärkungsgesetz (BFSG) – kurz erklärt
Das Barrierefreiheitsstärkungsgesetz (BFSG) definiert verbindliche Anforderungen an die Barrierefreiheit von Produkten und Dienstleistungen in Deutschland. Damit werden private Unternehmen verpflichtet, ihre Angebote barrierefrei zu gestalten, soweit sie in den Anwendungsbereich des Gesetzes fallen. Ziel ist es, allen Menschen - insbesondere Personen mit Beeinträchtigungen - einen gleichberechtigten Zugang zu ermöglichen.
Basierend auf der EU-Richtlinie 2019/882 wurde das Gesetz schon im Jahr 2021 verabschiedet, um den European Accessibility Act (EAA) zu erfüllen. Es gilt aber erst ab dem 28. Juni 2025. Ab diesem Zeitpunkt müssen neue Produkte und Dienstleistungen den Anforderungen entsprechen. Für bestimmte Bereiche gelten jedoch Übergangsfristen, dazu aber später mehr.
Die genauen Vorgaben zur Barrierefreiheit wurden in einer ergänzenden Rechtsverordnung festgelegt, die 2022 veröffentlicht wurde. Diese wurde von mehreren Ministerien gemeinsam erarbeitet, darunter das Bundesministerium für Arbeit und Soziales sowie das Bundesministerium für Wirtschaft und Klimaschutz.
BFSG und BITV - was unterscheidet sie?
Während öffentliche Stellen bereits seit Jahren zur barrierefreien Gestaltung ihrer digitalen Angebote verpflichtet sind – geregelt durch die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) – geht das BFSG einen Schritt weiter. Es wendet ähnliche Anforderungen auf Unternehmen an, die digitale Produkte oder Dienstleistungen bereitstellen.
Die BITV 2.0 wurde 2002 eingeführt und ist für alle öffentlichen Stellen in Deutschland verpflichtend. Sie basiert auf den Web Content Accessibility Guidelines und setzt die technischen Anforderungen der europäischen Norm EN 301 549 für den deutschen Kontext um.
Das Barrierefreiheitsgesetz greift diese Standards nun auf und erweitert sie auf die Privatwirtschaft, insbesondere auf Bereiche wie Online-Shops, mobile Anwendungen und digitale Dienstleistungen. Damit ist das BFSG ein bedeutender Schritt für mehr Inklusion und Zugänglichkeit. Es bietet nicht nur klare Vorgaben für Unternehmen, sondern auch die Chance, neue Zielgruppen zu erreichen und die Kundenzufriedenheit zu steigern.
Was bedeutet Barrierefreiheit?
Barrierefreiheit sorgt dafür, dass Produkte und Dienstleistungen für alle Menschen zugänglich und nutzbar sind – ohne zusätzliche Hürden. Besonders wichtig ist das für Menschen mit Behinderungen.
Barrierefreiheit Bedeutung im BFSG-Gesetz: Produkte und Dienstleistungen sind barrierefrei, wenn sie „in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar“ sind (§ 3 Absatz 1 BFSG).
Diese Definition basiert auf dem Behindertengleichstellungsgesetz (BGG), wurde aber im BFSG an die spezifischen Anforderungen privater Wirtschaftsakteure angepasst. Dabei geht es vor allem um Produkte und Dienstleistungen, die im Alltag von Verbrauchern genutzt werden – zum Beispiel im E-Commerce.
Wer profitiert letztlich von Barrierefreiheit? Barrierefreiheit macht das Leben für viele Menschen einfacher, darunter:
- Menschen mit körperlichen Einschränkungen: etwa Rollstuhlfahrer oder Personen mit eingeschränkter Beweglichkeit.
- Menschen mit Sinnesbeeinträchtigungen: zum Beispiel Gehörlose, Blinde oder Personen mit einer Sehbehinderung.
- Menschen mit kognitiven oder lernbezogenen Einschränkungen: wie Menschen mit Lernschwierigkeiten oder einer geistigen Behinderung.
- Menschen mit temporären Einschränkungen: etwa nach einer Operation oder bei Verletzungen.
Aber Barrierefreiheit hilft nicht nur Menschen mit Einschränkungen. Klare Navigation, einfache Sprache und gut strukturierte Inhalte machen Produkte und Dienstleistungen für alle nutzerfreundlicher. Unternehmen, die barrierefrei handeln, profitieren von zufriedenen Kunden und erreichen neue Zielgruppen.
BFSG: wer ist betroffen?
Für wen gilt das Barrierefreiheitsstärkungsgesetz nun? Letztlich richtet sich das digitale Barrierefreiheit Gesetz an Hersteller, Händler und Importeure von Produkten sowie Anbieter von Dienstleistungen, die von Verbrauchern genutzt werden. Kleinstunternehmen mit weniger als zehn Mitarbeitenden und einem Jahresumsatz von unter zwei Millionen Euro sind von den Anforderungen für Dienstleistungen ausgenommen. Produkte müssen jedoch auch von diesen Unternehmen barrierefrei angeboten werden.
Heißt konkret: Ab dem 28. Juni müssen Produkte den Anforderungen des Barrierefreiheitsstärkungsgesetz 2025 entsprechen. Sie müssen ein Konformitätsbewertungsverfahren durchlaufen, eine EU-Konformitätserklärung und eine CE-Kennzeichnung haben. Auch Dienstleistungen müssen ab diesem Datum barrierefrei angeboten werden – mit Ausnahme bestimmter Dienstleistungen, die Übergangsfristen haben.
Wichtig für das Barrierefreiheitsstärkungsgesetz: B2B-Produkte und -Dienstleistungen, also Angebote, die ausschließlich an Unternehmen und nicht an Endverbraucher gerichtet sind, sind nicht direkt vom BFSG betroffen. Dennoch können Unternehmen ihre Produkte barrierefrei gestalten und so einen Wettbewerbsvorteil erzielen.
Welche Produkte müssen barrierefrei sein?
- Computer, Tablets, Smartphones
- Geldautomaten, Fahrausweisautomaten
- Fernseher mit Internetzugang
- E-Book-Reader
- Router
Welche Dienstleistungen müssen barrierefrei sein?
- Telefondienste
- E-Books
- Messenger-Dienste
- Apps auf Mobilgeräten für den überregionalen Personenverkehr
- Bankdienstleistungen
- Elektronischer Geschäftsverkehr
- Personenbeförderungsdienste (zum Beispiel Ticketautomaten)
Was droht bei Nichteinhaltung?
Wenn Sie also ab Mitte 2025 Ihre Produkte oder Dienstleistungen nicht barrierefrei anbieten, können Verbraucher die zuständige Marktüberwachungsbehörde einschalten. Diese überprüft die Einhaltung des BFSG und führt stichprobenartige Kontrollen durch.
Barrierefreiheitsstärkungsgesetz - Strafen, die drohen:
- Bußgelder oder
- Untersagung der Bereitstellung des Produkts oder der Dienstleistung können verhängt werden, wenn die barrierefreien Anforderungen nicht erfüllt sind.
- Es kann auch zu Überprüfungen kommen, wenn Ausnahmen in einer Konformitätserklärung geltend gemacht werden.
BFSG Übergangsfristen: Was ist wichtig zu wissen?
Für Websites und Online-Shops gilt das Gesetz zur Barrierefreiheit: Ab dem 28. Juni 2025 müssen diese ausnahmslos barrierefrei sein. Beachten Sie jedoch, dass Übergangsfristen bestehen.
Für Dienstleistungen, die nur mit bestimmten Produkten erbracht werden können, die unter das Barrierefreiheitsstärkungsgesetz für Webseiten und Shops fallen, gilt eine längere Frist. Diese endet am 27. Juni 2030, was einer Übergangsfrist von fünf Jahren entspricht. Selbstbedienungsterminals dürfen sogar bis zum Ende ihrer wirtschaftlichen Lebensdauer betrieben werden, maximal jedoch bis zum Jahr 2040. Hier gilt eine Übergangsfrist von bis zu 15 Jahren.
Es gibt zudem einige Ausnahmen: So müssen zeitbasierte Medien wie aufgezeichnete Audio- oder Videodateien nicht barrierefrei gestaltet werden. Auch Inhalte, die nach dem 28. Juni 2025 nicht mehr aktualisiert oder bearbeitet werden, müssen nicht angepasst werden – vorausgesetzt, die gesamte Website bleibt in einem sogenannten „eingefrorenen“ Zustand.
Ist ein Online-Shop rechtlich gezwungen für Barrierefreiheit zu sorgen?
Kurz gesagt: Ja! Auch Betreiber von Online-Shops unterliegen dem Barrierefreiheitsstärkungsgesetz, das klare Vorgaben für Barrierefreiheit macht. Nach dem Gesetz gelten Online-Shops als „Dienstleistungen im elektronischen Geschäftsverkehr“ (§ 1 Absatz 3 Nummer 5 BFSG) und müssen ab Juni 2025 barrierefrei sein. Dies betrifft sowohl die Nutzung der Website als auch den gesamten Kaufprozess.
Online-Shops sind damit verpflichtet, nicht nur ihre Produkte barrierefrei zu gestalten, sondern auch sicherzustellen, dass alle relevanten Funktionen und Informationen für jeden Nutzer zugänglich sind.
Barrierefreiheit im Online-Shop bedeutet in der Praxis:
- Barrierefreiheitsinformationen: Betreiber müssen Informationen über die Barrierefreiheit ihrer Produkte und Dienstleistungen bereitstellen, wenn diese verfügbar sind.
- Barrierefreie Funktionen: Sicherheitsrelevante Funktionen wie Identifikation, Authentifizierung, Zahlungsprozesse und elektronische Signaturen müssen so gestaltet sein, dass sie barrierefrei nutzbar sind.
Wer sich frühzeitig mit den Anforderungen des Barrierefreiheit Online-Shop Gesetz auseinandersetzt, schafft nicht nur die Grundlage, um Strafen zu vermeiden, sondern positioniert sich auch zukunftssicher im Markt. Die Einhaltung des Barrierefreiheitsstärkungsgesetzes für Websites ab 2025 ist für Betreiber von Online-Shops keine Option, sondern eine Pflicht. Ab Juni 2025 müssen alle wesentlichen Funktionen – vom Bestellvorgang bis zur Zahlungsabwicklung – so gestaltet sein, dass sie für alle Nutzer zugänglich und einfach bedienbar sind.
Doch es geht nicht nur um gesetzliche Vorgaben: Barrierefreiheit eröffnet Online-Shops neue Möglichkeiten.
Warum sind barrierefreie Online-Shops unverzichtbar?
Bereits 61% der Menschen mit Beeinträchtigung kaufen häufig oder sehr häufig online ein – im Vergleich zu nur 51% der Menschen ohne Beeinträchtigung. Dies zeigt, dass ein barrierefreier Online-Shop nicht nur eine gesellschaftliche Verantwortung darstellt, sondern auch eine wirtschaftliche Chance bietet.
Durch die barrierefreie Gestaltung können Sie eine größere und vielfältigere Zielgruppe ansprechen und somit Ihren Umsatz steigern sowie neue Kunden gewinnen.
1. Größere Zielgruppe erreichen
Ein barrierefreier Online-Shop spricht nicht nur Menschen mit Beeinträchtigungen an, sondern auch ältere Menschen oder Menschen mit temporären Einschränkungen. Wenn der Shop von allen genutzt werden kann, steigt die Zugänglichkeit und die Kundenzufriedenheit.
Das bedeutet: mehr Potenzial und eine größere Reichweite.
2. Verbesserung der Usability
Barrierefreie Websites sind in der Regel benutzerfreundlicher. Sie bieten eine bessere Navigation und eine einfachere Benutzererfahrung, da die Bedienung klar strukturiert und intuitiv ist. Eine barrierefreie Gestaltung trägt zu einer insgesamt komfortableren Nutzung bei – für Menschen mit und ohne Beeinträchtigung.
3. Positive Auswirkungen auf SEO
Barrierefreiheit fördert nicht nur die Benutzerfreundlichkeit, sondern wirkt sich auch positiv auf das Suchmaschinenranking aus. Websites, die gut strukturiert und mit klaren, verständlichen Inhalten ausgestattet sind, werden von Suchmaschinen besser bewertet. Darüber hinaus sorgt eine barrierefreie Gestaltung oft für schnellere Ladezeiten und stabilere Webseiten.
4. Positives Markenimage
In Zeiten von Diversity und Inklusion erwarten Verbraucher zunehmend, dass Unternehmen Verantwortung übernehmen und Barrierefreiheit in ihre Angebote integrieren. Der Einsatz für Barrierefreiheit zeigt, dass eine Marke Verantwortung übernimmt und auf die Bedürfnisse einer breiteren Zielgruppe eingeht. Dies stärkt das Vertrauen und kann langfristig zu einer positiveren Markenwahrnehmung führen.
5. Rechtliche Konsequenzen bei Nicht-Einhaltung
Wer die Vorgaben des BFSG- Gesetz nicht einhält, muss mit Bußgeldern oder der Untersagung des Angebots von Produkten oder Dienstleistungen rechnen - das gilt auch für Sie als Shopbetreiber. Verbraucher können sich bei fehlender Barrierefreiheit an die zuständige Marktüberwachungsbehörde wenden, die die Einhaltung überprüft. Werden Mängel festgestellt, müssen Sie die Konformität herstellen. Bei Weigerung oder anhaltenden Verstößen können weitere rechtliche Maßnahmen ergriffen werden.
Unsichtbare Hürden: Was Barrieren im Online-Handel bedeuten
Haben Sie schon einmal darüber nachgedacht, wie selbstverständlich es für Sie ist, eine Website zu navigieren oder Produkte in den Warenkorb zu legen? Für Menschen mit Beeinträchtigungen können genau diese Schritte schier unüberwindbare Hürden darstellen. Doch was bedeutet das konkret?
Wir möchten Ihnen die Perspektive von Personen mit Beeinträchtigungen näherbringen und zeigen Ihnen exemplarisch, welche Herausforderungen sie auf einer gewöhnlichen Website erwarten könnten.
Barrieren für seheingeschränkte oder blinde Menschen
- Screenreader-Probleme: Websites sind oft nicht so programmiert, dass Screenreader sie zuverlässig interpretieren können. Überschriften fehlen oder sind nicht korrekt als solche ausgezeichnet, sodass blinde Nutzer keine Orientierung haben.
- Unzureichende Kontraste: Texte mit schwachem Kontrast zum Hintergrund erschweren sehbeeinträchtigten Personen die Lesbarkeit.
- Unzugängliche Captchas: Grafische Codes zur Verifizierung bieten häufig keine alternativen Lösungen für blinde oder gehörlose Nutzer.
- Probleme bei der Suche: Bei der Produktsuche werden häufig Vorschläge eingeblendet, die nicht vorgelesen werden, wodurch wichtige Inhalte verloren gehen.
- Cookie-Banner als Barriere: Besonders sehbehinderte Nutzer mit Screenreader oder Menschen mit motorischen Einschränkungen haben oft Schwierigkeiten, Cookie-Banner zu nutzen. Wenn diese nicht barrierefrei gestaltet sind, wird die Navigation unnötig kompliziert.
Um besser zu verstehen, wie blinde Menschen mit einem Screenreader eine Website navigieren und auf welche Barrieren sie stoßen, lohnt sich ein Blick auf folgendes Video:
Hindernisse für motorisch eingeschränkte Menschen
- Navigation per Tastatur: Viele motorisch eingeschränkte Nutzer sind auf die Tab-Taste oder alternative Eingabegeräte angewiesen. Websites, die keine durchdachte Tabulator-Navigation bieten, sind für sie schwer nutzbar.
- Bedienelemente: Kleine Buttons oder schwer erreichbare Eingabefelder sind unpraktisch. Auch fehlerhafte Programmierungen können Sprachsteuerungen aushebeln.
- Zeitlimits: Formulare oder Prozesse mit kurzen Zeitlimits sind oft nicht rechtzeitig abschließbar.
- Dropdown-Menüs oder Hover-Effekte: Diese Navigationsweisen sind mit alternativen Geräten wie Tastaturen oder Sprachsteuerungen häufig nicht nutzbar.
Barrieren für Menschen mit Hörbehinderungen
- Unzugängliche Audio- und Video-Inhalte: Fehlende Untertitel oder Transkripte machen Videos und Podcasts unverständlich. Automatisch abgespielte Videos ohne klare Stopp-Funktion können störend sein.
- Kundensupport: Telefonischer Support ist oft die einzige angebotene Kontaktmöglichkeit. Alternativen wie Chats oder Gebärdensprachdolmetscher fehlen häufig.
Kognitive Barrieren und komplexe Sprache
- Unklare Seitenstrukturen: Wer Schwierigkeiten mit langen oder verschachtelten Inhalten hat, wird von unübersichtlichen Websites abgeschreckt. Informationen wie Retoure-Details sind oft zu versteckt.
- Animierte Inhalte: Blinkende oder bewegte Inhalte können verwirrend wirken oder gar zu Überreizung führen.
- Schwere Sprache: Fachbegriffe oder komplexe Satzkonstruktionen erschweren das Verständnis. Einfache Sprache oder Piktogramme wären hilfreicher.
Probleme mit Dokumenten und Rechnungen
- Nicht-barrierefreie PDF-Dateien: Viele Rechnungen liegen als Bild-PDFs vor, die weder von Screenreadern noch von anderen Hilfsprogrammen ausgelesen werden können.
- IBAN und andere Daten: Wichtige Zahlungsdaten werden oft in unzugänglichen Formaten gespeichert oder an ungünstigen Stellen platziert.
Barrierefreiheitsstärkungsgesetz: Anforderungen und Normen im Überblick
Nachdem wir uns die Herausforderungen angesehen haben, mit denen Menschen mit Beeinträchtigungen online konfrontiert sind, stellt sich die Frage: Wie können Online-Shops barrierefrei gestaltet werden?
Die Grundlage für eine barrierefreie Gestaltung bilden die Barrierefreiheitsstärkungsgesetz Anforderungen, die klare Standards und Normen für die Barrierefreiheit definieren. Dafür müssen Sie verschiedene Richtlinien heranziehen.
Web Content Accessibility Guidelines: Goldstandard für barrierefreie Webinhalte
Die Web Content Accessibility Guidelines (WCAG) 2.1 bilden den internationalen Standard für die Barrierefreiheit von Webinhalten und sind somit die Grundlage für die Gestaltung barrierefreier Online-Shops. Entwickelt vom World Wide Web Consortium (W3C) im Rahmen der Web Accessibility Initiative (WAI), zielen die Richtlinien darauf ab, das Internet für Menschen mit unterschiedlichen Fähigkeiten zugänglicher zu machen.
Warum sind die WCAG so wichtig?
Online-Shops müssen mindestens die Konformitätsstufe AA der WCAG 2.1 erfüllen, um als barrierefrei zu gelten. Diese Richtlinien beschreiben detailliert, wie Webinhalte so gestaltet werden können, dass sie für möglichst viele Menschen zugänglich sind – egal, ob sie motorische, visuelle oder kognitive Einschränkungen haben.
Die 4 Prinzipien der WCAG
Die Richtlinien der WCAG 2.1 basieren auf vier Grundprinzipien:
- Wahrnehmbar: Inhalte müssen für alle Nutzer zugänglich sein, zum Beispiel durch hohen Kontrast und alternative Textformate für Bilder und Grafiken.
- Bedienbar: Die Oberfläche sollte für jeden nutzbar sein, auch für Menschen mit eingeschränkter Motorik – etwa durch die Möglichkeit, alle Funktionen mit der Tastatur zu steuern.
- Verständlich: Navigation und Inhalte sollen intuitiv sein, damit Nutzer leicht interagieren und sich orientieren können.
- Robust: Digitale Inhalte sollten unabhängig von Plattformen oder Technologien zugänglich und langfristig funktional bleiben.
Erfolgskriterien und Konformität
Wie können Sie die Standards testen? Die WCAG 2.1 umfasst dafür insgesamt 78 testbare Erfolgskriterien, die in drei Konformitätsstufen unterteilt sind. Jede dieser Stufen stellt sicher, dass Websites für alle Nutzer zugänglich sind – insbesondere für Menschen mit Behinderungen.
- Stufe A definiert die grundlegenden Mindestanforderungen. Ohne die Erfüllung dieser Kriterien ist eine Website nicht als barrierefrei zu betrachten. Sie sorgt dafür, dass essenzielle Funktionen auf der Seite zugänglich sind, damit sie von Menschen mit den häufigsten Einschränkungen überhaupt genutzt werden kann.
- Stufe AA, die als das Mindestmaß für rechtliche Anforderungen gilt, ist besonders für Online-Shops von Bedeutung. Diese Stufe ist auch die Konformitätsstufe, die von der Barrierefreiheit (WCAG) eines Online-Shops verlangt wird. Sie stellt sicher, dass alle Erfolgskriterien der Stufen A und AA erfüllt sind, wodurch die meisten Nutzergruppen, auch Menschen mit mittleren Einschränkungen, problemlos auf die Website zugreifen können. Shops, die diese Stufe erreichen, bieten somit ein gutes Maß an Barrierefreiheit.
- Stufe AAA stellt den höchsten Standard dar und gewährleistet, dass die Website auch für Menschen mit schwereren Einschränkungen zugänglich ist. Zwar ist die Erfüllung dieser Kriterien nicht verpflichtend und für viele Websites nicht umsetzbar, aber die Erreichung dieser Stufe zeigt eine besonders hohe Qualität in Bezug auf die Zugänglichkeit.
Für Ihre Website – besonders, wenn Sie einen Online-Shop betreiben – ist die Einhaltung der WCAG-Stufe AA Pflicht. Die 78 Erfolgskriterien sind klar definiert und lassen sich leicht prüfen. Dabei geht es um Punkte wie Tastaturbedienung, gute Kontraste, einfache Formularnutzung und Alternativtexte für Bilder. So erfüllen Sie die Anforderungen an Barrierefreiheit und verbessern die Nutzererfahrung.
Wie stellt man die Konformität fest?
Wichtig zu wissen: Die Feststellung der Konformität mit den WCAG 2.1 erfolgt nur, wenn alle relevanten Erfolgskriterien der entsprechenden Stufe erfüllt sind. Dabei ist es entscheidend, dass die gesamte Website oder der Online-Shop den Anforderungen entspricht. Ein Shop mag beispielsweise über einen barrierefreien Checkout-Prozess verfügen, doch wenn auf anderen Seiten noch Barrieren bestehen, kann keine vollständige Konformität erklärt werden. Eine Konformitätserklärung gilt nur, wenn alle Prozesse – von der Anmeldung über die Produktauswahl und Zahlung bis zum Abschluss des Kaufs – die WCAG-Anforderungen erfüllen.
Um die Konformität zuverlässig zu ermitteln, gibt es eine ergänzende, nicht normative Richtlinie: das WCAG-EM (Evaluation Methodology). Diese Methodik beschreibt, wie man vorgeht, um die Barrierefreiheit einer Website oder von Einzelseiten zu bewerten. Anstatt die gesamte Seite zu überprüfen, wird eine repräsentative Auswahl von Seiten analysiert. Auf dieser Basis lässt sich eine fundierte Aussage über den gesamten Webauftritt treffen.
Die regelmäßige Aktualisierung der WCAG
Ein weiterer wichtiger Punkt ist die regelmäßige Weiterentwicklung der WCAG. Die aktuelle Version 2.1 wurde bereits im Oktober 2023 durch die WCAG 2.2 abgelöst. Für Sie als Shopbetreiber bedeutet das: Prüfen Sie Ihre Seiten und Funktionen regelmäßig! Denken Sie bei neuen Features daran, die neuesten Richtlinien direkt umzusetzen. So machen Sie Ihren Shop nicht nur barrierefrei, sondern auch zukunftssicher und inklusiv.
BFSG WCAG - beides sind also wesentliche Themen für Sie als Betreiber, die nicht nur die gesetzlichen Anforderungen an Barrierefreiheit abdecken, sondern auch die Nutzererfahrung für alle verbessern sollen.
Europäische Norm EN 301 549: Der europäische Standard
Wenn Sie sich mit dem BFSG beschäftigen, werden Sie früh oder spät auch auf diese Abkürzung stoßen: EN 301 549. Die Europäische Norm EN 301 549 orientiert sich an den internationalen WCAG-Richtlinien, hat jedoch einen spezifischen Fokus auf den europäischen Markt. Sie definiert die technischen Anforderungen für die Barrierefreiheit von Websites und digitalen Plattformen und ist daher besonders relevant für Unternehmen, die in der EU tätig sind. Ihr Hauptziel ist es, digitale Produkte und Dienstleistungen so zu gestalten, dass sie für alle Menschen zugänglich sind – einschließlich derer mit Einschränkungen.
Warum ist die EN 301 549 wichtig?
Als rechtlicher Rahmen für die Barrierefreiheit in der EU kommt der EN 301 549 eine besondere Bedeutung zu. Sie ist nicht nur auf Websites ausgerichtet, sondern umfasst auch Apps, Software und andere digitale Interaktionen. Während die Norm auf den Grundlagen der WCAG basiert, geht sie noch einen Schritt weiter und berücksichtigt europaspezifische Anforderungen.
Die EN 301 549 und die EU-Richtlinie 2019/882
In engem Zusammenhang mit der EN 301 549 steht die EU-Richtlinie 2019/882. Diese Richtlinie verpflichtet alle EU-Mitgliedstaaten dazu, Barrierefreiheit in digitalen und physischen Produkten sowie Dienstleistungen zu verankern. Hierbei nimmt die EN 301 549 eine zentrale Rolle ein, da sie die technischen Anforderungen beschreibt, die erfüllt werden müssen, um den BFSG-Standards gerecht zu werden.
Die EN 301 549 wird allerdings kontinuierlich weiterentwickelt. Das ist ebenfalls ein wichtiger Aspekt, der nicht vergessen werden darf. Mit jeder neuen Version wird sie an die Fortschritte in Technologie und Barrierefreiheit angepasst. Die derzeitige Version 3.2.1 ist beispielsweise für öffentliche Stellen in Europa verbindlich und enthält detaillierte Vorgaben für die Barrierefreiheit von Websites und Apps.
Barrierefreiheitsstärkungsverordnung: Die nationale Konkretisierung
In Deutschland spielt die Barrierefreiheitsstärkungsverordnung (BFSGV) eine entscheidende Rolle, wenn es um die Zugänglichkeit digitaler Produkte und Dienstleistungen geht. Sie setzt die EU-Vorgaben zur Barrierefreiheit um und konkretisiert die Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG).
Für Sie als Shopbetreiber bedeutet das: Ihre digitalen Angebote müssen so gestaltet sein, dass sie den Prinzipien der Barrierefreiheit entsprechen – wahrnehmbar, bedienbar, verständlich und robust. Diese Grundlagen sind in den WCAG-Richtlinien und der europäischen Norm EN 301 549 fest verankert und geben Ihnen klare Orientierung.
Die BFSG Verordnung übernimmt die technischen Standards der EN 301 549 und folgt den WCAG 2.1 (Level AA), die weltweit als Maßstab für barrierefreie digitale Angebote gelten. Diese enge Abstimmung sorgt dafür, dass Ihr Online-Shop nicht nur nationale, sondern auch europäische und internationale Anforderungen erfüllt – ein klarer Vorteil für Sie und Ihre Zielgruppe.
PDF/UA-Standard: Barrierefreie PDF-Dokumente
PDF-Dokumente sind ein fester Bestandteil digitaler Kommunikation – von Rechnungen bis zu Katalogen. Damit auch Menschen mit Behinderungen diese Inhalte nutzen können, gibt es den PDF/UA-Standard (ISO 14289). Dieser legt die Anforderungen für die barrierefreie Gestaltung von PDF-Dateien fest und schafft eine einheitliche Basis für ihre Erstellung, Darstellung und Nutzung.
Wichtige Aspekte des PDF/UA-Standards
- Strukturierte Inhalte: Barrierefreie PDF-Dokumente müssen eine logische Struktur haben, die den Inhalt in einer sinnvollen Reihenfolge anordnet. Dies ist besonders wichtig, damit Screenreader den Text in der richtigen Abfolge vorlesen können.
- PDF-Tags für semantische Auszeichnung: Alle Inhalte eines PDF-Dokuments – von Überschriften und Absätzen bis hin zu Tabellen und Bildern – müssen mit PDF-Tags versehen sein. Diese markieren die Bedeutung der einzelnen Elemente und machen die Dokumentstruktur für assistive Technologien nutzbar.
- Ausrichtung an den WCAG: Der PDF/UA-Standard basiert auf den Vorgaben der WCAG. Somit übernimmt er deren Prinzipien für barrierefreie digitale Inhalte, wie Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.
- Technische und inhaltliche Anforderungen: Neben technischen Aspekten, wie der richtigen Formatierung und Tag-Auszeichnung, umfasst der Standard auch inhaltliche Anforderungen. Beispielsweise müssen alternative Beschreibungen für Bilder hinterlegt werden, um visuelle Inhalte für sehbehinderte Nutzer zugänglich zu machen.
- Qualitätsstandard für Software und Technologien: Der PDF/UA-Standard bietet nicht nur Orientierung für die Erstellung barrierefreier Dokumente, sondern auch für die Entwicklung von Software und assistiven Technologien, die diese Dokumente anzeigen oder verarbeiten.
Matterhorn-Protokoll: Prüfen der Konformität
Das Matterhorn-Protokoll unterstützt Sie dabei, die Einhaltung des PDF/UA-Standards systematisch zu prüfen. Es bietet klare Orientierung:
- 31 Prüfpunkte decken die Kernanforderungen für barrierefreie PDFs ab.
- 136 Fehlerbedingungen helfen, typische Probleme zu identifizieren und zu vermeiden.
Für Entwickler und Prüfer ist es ein unverzichtbares Werkzeug, um PDF-Dokumente barrierefrei zu gestalten. Doch Vorsicht: Ein PDF, das PDF/UA-konform ist, erfüllt zwar die technischen Mindestanforderungen, aber nicht automatisch alle rechtlichen Vorgaben. Um Vorschriften wie die EN 301 549 oder nationale Gesetze zu erfüllen, sind weitere Kriterien zu berücksichtigen. Nutzen Sie das Protokoll als Startpunkt, um Ihre PDFs inklusiv und rechtskonform zu machen.
BFSG 2025: Was Unternehmen für barrierefreie Online-Shops tun müssen
Was Ihnen sicherlich klar geworden ist: Barrierefreiheit ist nicht nur eine rechtliche Pflicht, sondern auch eine Chance, allen Nutzern ein angenehmes Einkaufserlebnis zu bieten. Um Online-Shops und Websites zugänglicher zu machen, müssen Design, Entwicklung und Content Hand in Hand arbeiten.
Design und Struktur
Ein gutes Design beginnt mit einer klaren Struktur. Überschriften sind dabei mehr als nur optische Trenner – sie dienen als Orientierungshilfe und erleichtern es Nutzern, sich auf der Seite zurechtzufinden. Eine korrekte Hierarchie von h1 bis h6 ist entscheidend, denn sie sorgt dafür, dass Inhalte in einer sinnvollen Reihenfolge wahrgenommen werden. Unterstützt wird dies durch Elemente wie Listen und Absätze, die den Text gliedern und das schnelle Erfassen der Inhalte fördern.
Auch Kontraste spielen eine große Rolle. Farben, die sich stark genug voneinander abheben, machen die Seite nicht nur für Menschen mit eingeschränktem Sehvermögen zugänglicher, sondern verbessern die Lesbarkeit insgesamt. Die WCAG geben hier klare Werte für Kontrastverhältnisse vor – ein wichtiger Orientierungspunkt für Designer.
Entwicklung
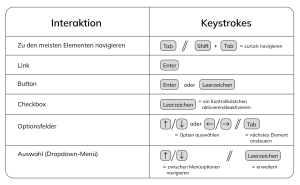
Die technische Umsetzung ist das Herzstück der Barrierefreiheit Website-Pflicht. Ein zentraler Punkt ist die Tastaturbedienbarkeit: Nutzer sollten in der Lage sein, alle Bereiche der Seite, einschließlich interaktiver Elemente wie Buttons und Formularfelder, ausschließlich mit der Tastatur zu steuern. Native HTML-Elemente bringen diese Fähigkeit meist mit, aber bei benutzerdefinierten Widgets liegt es an den Entwicklern, dies sicherzustellen. Hier helfen die Authoring Practices Guidelines (APG) des W3C, die konkrete Anleitungen für die Umsetzung bieten.
Ein weiteres wichtiges Element ist der Fokusindikator, der sichtbar macht, wo sich der Nutzer gerade befindet. Browser liefern in der Regel einen Standard-Indikator, der jedoch auf allen Hintergründen deutlich sichtbar sein muss. Wenn Unternehmen eigene Indikatoren einsetzen möchten, müssen diese kontraststark und gut erkennbar gestaltet sein.
Darüber hinaus ist die richtige Semantik in der Entwicklung essenziell. HTML-Elemente wie Buttons, Links oder Checkboxen tragen nicht nur zur Funktionalität bei, sondern geben assistiven Technologien Hinweise darauf, wie ein Element genutzt werden kann. Der willkürliche Einsatz von HTML – beispielsweise ein „Div“ anstelle eines Buttons – kann schnell zu Barrieren führen. Hier können WAI-ARIA-Attribute helfen, die Lücke zu schließen und die Nutzbarkeit zu verbessern.
Content und SEO
Barrierefreie Inhalte bedeuten vor allem, Texte klar und einfach zu halten. Komplizierte Satzstrukturen oder unnötig schwierige Begriffe können Nutzer frustrieren und sollten vermieden werden. Überschriften und Listen schaffen dabei nicht nur Struktur, sondern geben den Lesern „mentale Pausen“, um die Inhalte besser zu verarbeiten.
Besonderes Augenmerk sollte auf Alternativtexten für Bilder liegen – diese sind nicht nur für Screenreader-Nutzer unverzichtbar, sondern verbessern auch das SEO-Ranking. Zudem sollten Links sauber mit Link titles beschriftet werden. Ähnliches gilt für Multimedia-Inhalte: Videos sollten mit Untertiteln oder Audiodeskriptionen ergänzt werden, damit sie für alle zugänglich sind.
Warum die Trennung von Struktur und Design wichtig ist
Eine der wichtigsten Best Practices für barrierefreie Websites ist die Trennung von Inhalt, Struktur (HTML) und Design (CSS). Diese klare Abgrenzung macht es Nutzern leichter, Schriftarten, Größen oder Farben an ihre Bedürfnisse anzupassen. Assistenzsysteme wie Screenreader profitieren ebenfalls von einer sauberen HTML-Struktur, da sie den Inhalt besser interpretieren können.
Darüber hinaus erleichtert diese Trennung die Wartung und Weiterentwicklung der Seite, vereinfacht Änderungen im Design und minimiert das Risiko von Fehlern. Wichtig ist beispielsweise auch, auf den Einsatz von HTML-Tabellen zur Layoutgestaltung zu verzichten, da diese die Nutzung von Screenreadern erheblich erschweren können.
Wie überprüfen Sie den Status Quo Ihrer Barrierefreiheit?
Bevor Sie Online-Shops und Websites barrierefrei gestaltet können, gilt es zunächst, den aktuellen Stand der Barrierefreiheit zu bewerten. Derzeit orientieren sich die Prüfungen noch an der BITV 2.0, da die zugrunde liegende europäische Norm EN 301 549 für das BFSG überarbeitet wird. Die Anforderungen der BITV 2.0 – ursprünglich für die Websites und Apps öffentlicher Stellen entwickelt – bieten dennoch eine hilfreiche Grundlage, da sie die gleichen Prinzipien wie die EN 301 549 anwenden.
Testmöglichkeiten für einen ersten Check
Die Prüfschritte des offiziellen BITV-Tests bieten eine gute Orientierung, auch für Online-Shops. Sie umfassen wichtige Aspekte wie Kontraste, die semantische Struktur oder die Tastaturbedienbarkeit. Obwohl dieser Test speziell für die barrierefreie Gestaltung von Angeboten öffentlicher Stellen entwickelt wurde, kann er wertvolle Hinweise darauf geben, in welchen Bereichen Verbesserungsbedarf besteht.
Zusätzlich stehen zahlreiche Tools und Plugins zur Verfügung, um einzelne Aspekte der Barrierefreiheit zu prüfen. Diese Werkzeuge analysieren spezifische Bereiche wie Kontraste oder HTML-Strukturen. Allerdings gilt es zu beachten, dass jedes Tool einen eigenen Fokus hat. Daher sind oft mehrere Tests notwendig, um ein vollständiges Bild zu erhalten – was zeitaufwendig und komplex sein kann.
Unser Barrierefreiheits Audit: Ihr Schritt zu einem inklusiven Online-Dienst
Möchten Sie wissen, wie barrierefrei Ihr Online-Shop oder Ihre Website wirklich ist? Mit unserem spezialisierten Accessibility Audit erhalten Sie ein vollständiges Bild der Barrierefreiheit Ihrer digitalen Angebote. Wir kombinieren automatisierte Prüfverfahren mit einer manuellen Analyse durch unsere Experten – so müssen Sie sich nicht mit verschiedenen Tools und Tests herumschlagen, die oft unterschiedliche Ergebnisse liefern. Stattdessen bekommen Sie eine klare und umfassende Einschätzung.
Was Sie von unserem Audit erwarten können:
- Automatisierte Prüfungen: Wir nutzen fortschrittliche Testwerkzeuge, um Ihre Website auf die wichtigsten Barrierefreiheitskriterien zu prüfen – schnell und präzise.
- Manuelle Inspektionen: Unsere Fachleute gehen noch einen Schritt weiter. Sie prüfen Ihre Seite auf Barrieren, die automatische Tests häufig übersehen. So stellen wir sicher, dass keine Hürde unentdeckt bleibt.
- Detaillierter Audit-Bericht: Sie erhalten von uns einen klar strukturierten Bericht, der alle Ergebnisse der Analyse aufzeigt – verständlich und handlungsorientiert.
- Individuelle Maßnahmenempfehlungen: Auf Basis der Ergebnisse entwickeln wir einen maßgeschneiderten Plan mit konkreten Empfehlungen, wie Sie Ihre Seite barrierefrei und BFSG-konform gestalten können.
Mit unserem Accessibility Audit sind Sie bestens gerüstet, um Ihre digitale Präsenz wirklich inklusiv nach dem Barrierefreiheitsgesetz 2025 zu gestalten. Sie sparen nicht nur Zeit, sondern stellen sicher, dass Ihr Online-Dienst allen Anforderungen entspricht.
Barrierefreiheit: 2025 – Die Weichen schon jetzt stellen
Barrierefreiheit ist längst kein Nischenthema mehr – sie ist ein wichtiges Qualitätsmerkmal, das sich nicht nur für B2C-Unternehmen lohnt, sondern auch für den B2B-Bereich. Denn wer heute schon auf Barrierefreiheit setzt, verbessert nicht nur die Nutzererfahrung, sondern sorgt auch für eine wachsende Zielgruppe, ein positives Markenimage und nicht zuletzt für die Einhaltung rechtlicher Vorgaben wie dem BFSG.
Die digitale Zukunft ist inklusiv – und sie kommt schneller, als man denkt. Wer jetzt noch zögert, könnte bald im Zugzwang stehen, wenn die Anforderungen für die B2C-Umsetzung noch strikter werden. Also, warum warten? Packen Sie das Thema Barrierefreiheitsstärkungsgesetz jetzt an und profitieren Sie langfristig von den Vorteilen.
Es ist der richtige Zeitpunkt, um Ihre Website oder Ihren Online-Shop zukunftssicher und für alle zugänglich zu machen.